 เอาไว้ไปติดบล็อก หรือไม่ก็วางใน webbord ด้วย Aleo software จะสวยหรือไม่ก็ขึ้นอยู่กับเพื่อน ๆ จ้า แต่ว่าวิธีทำก็ไม่ยาก ตามมาดูกันเลย
เอาไว้ไปติดบล็อก หรือไม่ก็วางใน webbord ด้วย Aleo software จะสวยหรือไม่ก็ขึ้นอยู่กับเพื่อน ๆ จ้า แต่ว่าวิธีทำก็ไม่ยาก ตามมาดูกันเลย 1.ขั้นตอนที่ 1 ก็ดาวน์โหลดมาติดติดตั้งก่อนนะคะ Flash intro banner maker
2 เมื่อดาวน์โหลดมาได้ก็ทำการติดตั้งได้เลยค่ะ สำหรับการติดตั้ง flash intro banner maker มีคาถาเดียว accept ,next ก็เป็นอันเสร็จ
 อ๋อ ก็ ยอมรับ accept สำหรับติดตั้ง หลังจากนั้นก็คลิ๊ก next ไปเรื่อย ๆ ติดตั้งไม่ยากค่ะ
อ๋อ ก็ ยอมรับ accept สำหรับติดตั้ง หลังจากนั้นก็คลิ๊ก next ไปเรื่อย ๆ ติดตั้งไม่ยากค่ะ3.เริ่มต้นใช้งานกันเลย พอเปิดโปรแกรมมาจะมีหน้าต่าง อยู่ 2 อย่าง คือตัวโปรแกรมกับpreview ผลงานที่สร้าง


เพราะฉะนั้นแต่งเติมไปดูไป แก้ไป สวยถูกใจแน่ ๆ
สำหรับโปรแกรม flash intro banner maker มีวิธีใช้งานเรียงตามเมนูหลัก ๆ เลยค่ะ 6 ขั้นตอนหลัก ๆ

ขั้นตอนที่ 1 เลือกขนาดของป้ายแบนเนอร์ค่ะ
ขั้นตอนที่ 2 ปรับเปลี่ยนสีของพื้นหลัง แบนเนอร์ ลองคลิ๊กไล่ไปดูทีละเมนูนะคะ ท้ายสุดจะมี preview เพื่อแสดงผลเมื่อเราปรับค่าเสร็จแล้ว ก็จะมี การแสดงผลให้เห็นทันที
ขั้นตอนที่ 3 ปรับเปลี่ยน effect จะให้มีลุกเล่น effect แบบไหนปรับเปลี่ยนได้ตามชอบใจ
ขั้นตอนที่ 4 เปลี่ยนตัวอักษร จะเพิ่มจะลบตัวอักษร แบบไหนลองดูค่ะ

ขั้นตอนที่ 5 เวบลิงค์ค่ะ ปกติเราทำป้ายแบนเนอร์เพื่อลิงค์ไปหาเวบหรือบล็อกอยู่แล้ว อันนี้สำคัญแน่ ๆ ใส่ url ที่เราต้องการให้แบนเนอร์ของเราลิงค์ไปหา

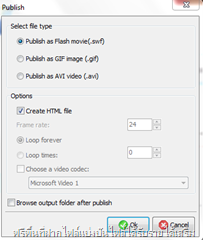
ขั้นตอนสุดท้าย publish ค่ะ สร้าง code html เพื่อเอาไปวางในเวบ บล็อก หรือสร้างเป็นลายเซ็นตามเวบบอร์ด

การ publish ไฟล์เราสามารถเลือกได้ค่ะว่าจะทำเป็นไฟล์ประเภทใด swf ,gif,avi

หลังจากบันทึกไฟล์ที่เรา publish เสร็จแล้ว อัพโหลดไปฝากที่เวบฝากไฟล์ไว้ค่ะ เสียดายที่ฝากกับ ziddu เพื่อแสดงผลไม่ได้ ดิฉันใช้ฝากไว้กับ google site ค่ะ ทุกครั้งที่ฝาก ไฟล์แฟลชประเภทนี้ใช้บริการ ฟรีกับ google site ตลอด

หลังจากฝากไฟล์ก็เอามาวางในเวบ บล็อก หรือเวบบอร์ด โดยเปลี่ยน code นิดหนึ่งค่ะ

2 ที่ตามลูกศรต้องเปลี่ยนเป็น url ที่เพื่อน ๆ ฝากไฟล์ไว้นะคะ แค่นี้เพื่อน ๆ ก็จะมีแบนเนอร์ไว้เป็นของตัวเอง หรือลายเซ็นตามเวบบอร์ดแบบที่ตนเองชอบแล้วค่ะ ดิฉันเองก็ลองทำเหมือนกัน แต่หัวศิลปะไม่ค่อยมีกะเค้า
ขอบคุณสำหรับการแบ่งปันความรู้ครับ
ตอบลบผมเสียเวลาหาวิธีทำมานาน....
เพิ่งมาเจอแบบที่อ่านแล้วเข้าใจได้ทันที
ขอบคุณอีกครั้งครับ
ลองเร่นดูแร๊วข๊ะ โปรแกรมดีมั่ก ๆ แต่อยากรุ้ว่า .. ตอนทัมน๊ะ
ตอบลบมันจะมี เปงลิ้งค์แทบสีเหลืองๆ ขึ้นมาตรง แบนเนอร์ (มันขึ้นมาเองอัตโนมัติ)
อยากทราบว่า ลบ ออกดั้ยมัย ข๊ะ เพาะมานติดมากะแบนเนอร์ มันมิสวย อ๊า
พี่คับ ตรงโปรแกรมผมหาตั้งนานไม่เจอให้มันลบตัวลิ้งที่เขียน
ตอบลบcreated by tria version อะคับอยากให้มันหายไป
ยังไงกราบรบกวน ส่งเมล์ตัวอย่างมาให้ดูที่
ziee_b-boy@hotmail.com
ขอบพระคุณคับผม
ไม่ได้ผ่านมาตอบตั้งนาน ที่โปรแกรมติดว่า trial version เพราะเป็นรุ่นทดลองใช้ค่ะ หากจะใช้ฉบับเต็มก็ต้องหา serial หรือไม่ก็ crack จ๊ะ
ตอบลบขอบคุมคร๊าฟฟฟ
ตอบลบสวัสดึค่ะ สงสัยขั้นตอนที่ 5 ใส่ url 2 ที่เลยหรอค่ะ แต่ไม่รู้ว่าจาเอาแบนเนอร์ไปวางโค๊ดตรงไหนของบล็อกค่ะ ช่วยแนะนำนิดนึงค่ะ เพ่ิงหัดทำบลํอก
ตอบลบขอบคุณค่ะ
วิธีการใส่มันให้ผลที่แตกต่างกันค่ะ _blank นี่จะแสดงหน้าต่างใหม่ออกมา หากใส่ช่องที่ 2 มันจะแสดงในหน้าต่างนั้นเลย สำหรับวิธีการวางลองดูที่บล็อกนี้นะคะ Gadget HTML/JavaScript ใน blogspot
ตอบลบขอบคุณครับ
ตอบลบขอบคุณมากเลยค่ะ
ตอบลบเนนก
ตอบลบติดตั้งแล้วใช้งานไม่ได้ค่ะ ทำไงค่ะรบกวนหน่อยค่ะมันให้ใส่ Code
ตอบลบช่วยบอกวิธีทำให้เป็น แบนเนอร์ ที่ระบุชื่อเว็บของเรา หน่อยครับ
ตอบลบเช่น แบบนี้อะครับ
http://www.dailywealthads.com/banners/ban2.gif
ขอบคุณล่วงหน้ามากๆครับ
เข้าใจคำถามว่า ถ้าคลิ๊กที่ banner แล้วจะลิงค์มาที่เวบเราใช่ไหมคะ ถ้าหากใช่ ดูในขั้นตอนที่ 5 นะคะ ตรงเมนู web link on click เติม url address ของเราลงไป url คือ http://www.dailywealthads.com นะคะ ไม่มี banner ต่อ
ตอบลบแต่ถ้าเกิดว่า ต้องการให้มีนามสกุลต่อท้าย gif แบบนั้น มันคือการบันทึกชิ้นงานเป็นชื่อเวบค่ะ ตอนคุณบันทึกไฟล์งานก็ใส่ชื่อเวบลงไปได้เลย
ไม่มั่นใจว่าเข้าใจคำถามถูกหรือเปล่า ?
ขอบคุณมากค่ะ รบกวนสอบถามอีกนิดนึงว่าจะลบแถบสีเหลืองที่มีชื่อ www.aleosoft.com
ตอบลบลบยังงัยคะ ขอบคุณค่ะ
แถบสีเหลืองเป็นเพราะมันเป็นเวอร์ชั่นทดลองใช้ค่ะ หากจะลบแถบสีเหลือง ต้องหาเวอร์ชั่นตัวเต็มค่ะ
ลบวิธํีการอัพโหลดไฟล์ไปฝากที่เวบฝากไฟล์ กับ google site ทำยังไงครับ
ตอบลบตามลิงค์นี้เลยค่ะ http://www.tipfornet.com/2015/02/swf.html
ลบ